
▼이 글이 도움이 되었다면▼
⊙티스토리 계정이 있다면 구독 누르기
띵방
공대 방구석오리가 알려주는 띵한 정보
kdh8592.tistory.com
1. 이미지에 링크 주소를 추가하는 방법
이미지를 HTML 문서에 삽입하고, 이미지 주변에 링크를 추가합니다. 이 경우 HTML과 CSS를 사용하여 이미지와 링크를 조합합니다. 다음은 예시입니다
<a href="링크1"><img src="이미지URL주소" alt="이미지 설명"></a>
<a href="링크2"><img src="이미지URL주소" alt="이미지 설명"></a>
<a href="링크3"><img src="이미지URL주소" alt="이미지 설명"></a>위의 예시에서는 이미지를 감싸는 태그를 사용하여 각각의 링크를 추가했습니다. 사용자가 이미지를 클릭하면 해당 링크로 이동합니다.
2. 이미지 링크 영역 설정하는 방법
이미지를 이미지 맵(Image Map)으로 만들어 각 영역에 링크를 할당합니다. 이미지 맵은 이미지의 특정 영역에 대한 링크를 정의하는 기술입니다. 이를 위해 HTML map 요소와 area 요소를 사용합니다.
<img src="이미지URL" alt="이미지 설명" usemap="#imagemap">
<map name="imagemap">
<area shape="rect" coords="x1,y1,x2,y2" href="링크1" alt="링크1 설명">
<area shape="rect" coords="x3,y3,x4,y4" href="링크2" alt="링크2 설명">
<area shape="rect" coords="x5,y5,x6,y6" href="링크3" alt="링크3 설명">
</map>위의 예시에서
태그는 이미지를 표시하고, 태그는 이미지 맵을 정의합니다. 태그는 각각의 영역과 해당 링크를 말합니다. shape 속성은 영역의 모양을 지정하고, coords 속성은 영역의 좌표를 지정하는데 원하는 이미지 위치에 링크를 첨부하려면 좌표를 알아야합니다.

태그는 이미지를 표시하고, 태그는 이미지 맵을 정의합니다. 태그는 각각의 영역과 해당 링크를 정의하며, shape 속성은 영역의 모양을 지정하고, coords 속성은 좌표를 지정합니다.
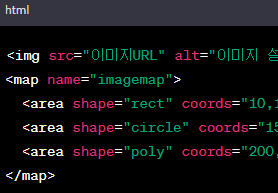
<img src="이미지URL" alt="이미지 설명" usemap="#imagemap">
<map name="imagemap">
<area shape="rect" coords="10,10,100,100" href="링크1" alt="링크1 설명">
<area shape="circle" coords="150,100,50" href="링크2" alt="링크2 설명">
<area shape="poly" coords="200,100,250,50,300,100" href="링크3" alt="링크3 설명">
</map>1. Rectangle (사각형)
coords 속성은 네 개의 숫자로 이루어진 문자열로 지정됩니다. 숫자는 좌상단 모서리와 우하단 모서리의 x, y 좌표를 나타냅니다.
예시: coords="x1,y1,x2,y2"
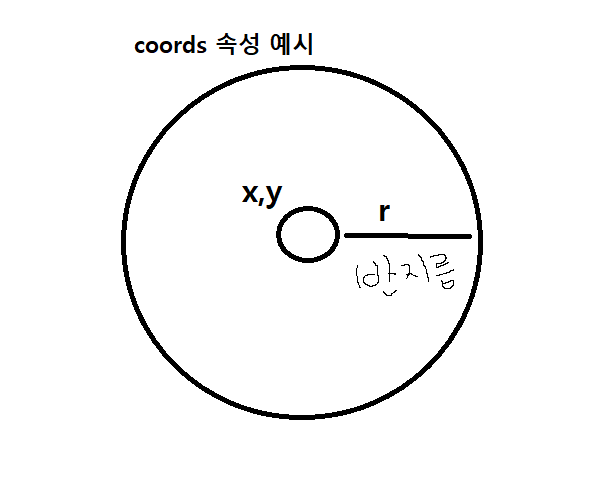
2. Circle (원)
coords 속성은 세 개의 숫자로 이루어진 문자열로 지정됩니다. 숫자는 원의 중심 좌표와 반지름을 나타냅니다.
예시: coords="x,y,r"
3. Polygon (다각형)
coords 속성은 여러 개의 숫자로 이루어진 문자열로 지정됩니다. 숫자는 다각형의 각 꼭짓점의 x, y 좌표를 번갈아 나열한 것입니다.
예시: coords="x1,y1,x2,y2,x3,y3"
각각의 요소는 하나의 링크를 나타내며, 해당 영역이 클릭되면 해당 링크로 이동합니다.
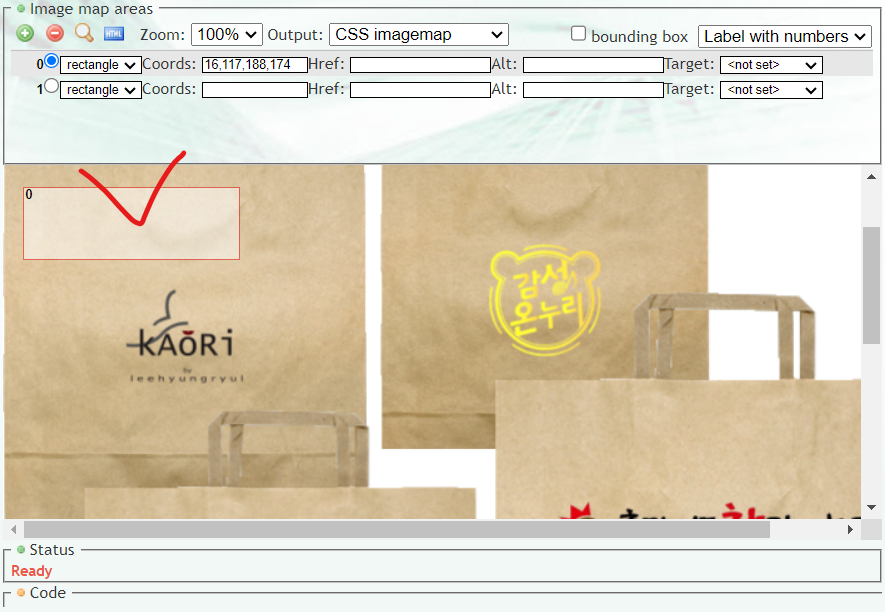
참고@ 이미지 좌표를 알려주는 사이트
해당 사이트에서 이미지를 첨부하면 이미지 좌표를 손쉽게 알아볼 수 있습니다.
http://maschek.hu/imagemap/imgmap/


⊙네이버 계정이 있다면 이웃 등록하기
⊙인스타 소식이 궁금하다면 팔로우 누르기
'방구석 컴공과 IT Story' 카테고리의 다른 글
| 기업의 효과적인 브랜딩을 위한 박스제작업체 선정 가이드 소량대량 (1) | 2023.10.14 |
|---|---|
| 구글애드센스 SEPA 지급 수단 관련 업데이트 무슨말인가? (0) | 2023.07.31 |
| 회생불가 kokplay 콕플레이 수십억원대 속임수, 처음부터 계획된 사기 (1) | 2023.06.14 |
| 애터미가 상장하지 않는 이유는 뭘까? 비상장 애터미에 대한 고찰 (0) | 2023.02.26 |
| 초보자를 위한 HTML/CSS 입문 가이드 (0) | 2023.02.20 |



